Chrome Devtools Inspect Hover . open chrome devtools: open chrome's devtools using f12/ctrl+shift+i (windows/linux) or command+option+i (mac). use inspect mode to focus and analyze specific elements on your web page. To capture an animation, trigger it while the animations panel is open. inspect and modify the selected animation group. Activating devtools inspect mode (selector picker). Navigate over to the sources section of the dev tools,. Select the sources tab in the devtools window. Shift + ctrl + j; Option + ⌘(command) + j; then, with the dev console open in chrome, hover over your element, and you will enter debugger mode.
from webbylab.com
use inspect mode to focus and analyze specific elements on your web page. open chrome devtools: Navigate over to the sources section of the dev tools,. open chrome's devtools using f12/ctrl+shift+i (windows/linux) or command+option+i (mac). Activating devtools inspect mode (selector picker). Select the sources tab in the devtools window. Option + ⌘(command) + j; Shift + ctrl + j; To capture an animation, trigger it while the animations panel is open. inspect and modify the selected animation group.
Chrome DevTools Feature Guide bylab
Chrome Devtools Inspect Hover open chrome's devtools using f12/ctrl+shift+i (windows/linux) or command+option+i (mac). To capture an animation, trigger it while the animations panel is open. Option + ⌘(command) + j; Navigate over to the sources section of the dev tools,. open chrome devtools: Activating devtools inspect mode (selector picker). open chrome's devtools using f12/ctrl+shift+i (windows/linux) or command+option+i (mac). Select the sources tab in the devtools window. then, with the dev console open in chrome, hover over your element, and you will enter debugger mode. Shift + ctrl + j; inspect and modify the selected animation group. use inspect mode to focus and analyze specific elements on your web page.
From softhints.com
Google Chrome DevTools Inspect Network Activity Softhints Chrome Devtools Inspect Hover inspect and modify the selected animation group. Option + ⌘(command) + j; open chrome's devtools using f12/ctrl+shift+i (windows/linux) or command+option+i (mac). Activating devtools inspect mode (selector picker). use inspect mode to focus and analyze specific elements on your web page. Navigate over to the sources section of the dev tools,. To capture an animation, trigger it while. Chrome Devtools Inspect Hover.
From medium.com
The Basics Of Chrome DevTools. A Beginner’s Guide by Bryn Knowles Chrome Devtools Inspect Hover Shift + ctrl + j; To capture an animation, trigger it while the animations panel is open. use inspect mode to focus and analyze specific elements on your web page. open chrome's devtools using f12/ctrl+shift+i (windows/linux) or command+option+i (mac). inspect and modify the selected animation group. then, with the dev console open in chrome, hover over. Chrome Devtools Inspect Hover.
From triangulo.dev
Como debugar o Chrome no Android usando o DevTools Chrome Devtools Inspect Hover then, with the dev console open in chrome, hover over your element, and you will enter debugger mode. use inspect mode to focus and analyze specific elements on your web page. open chrome's devtools using f12/ctrl+shift+i (windows/linux) or command+option+i (mac). Select the sources tab in the devtools window. Option + ⌘(command) + j; inspect and modify. Chrome Devtools Inspect Hover.
From stackoverflow.com
css See hover state in Chrome Developer Tools Stack Overflow Chrome Devtools Inspect Hover To capture an animation, trigger it while the animations panel is open. Shift + ctrl + j; inspect and modify the selected animation group. Activating devtools inspect mode (selector picker). use inspect mode to focus and analyze specific elements on your web page. then, with the dev console open in chrome, hover over your element, and you. Chrome Devtools Inspect Hover.
From trungk18.com
Freeze screen in Chrome debugger / DevTools panel for inspect element Chrome Devtools Inspect Hover open chrome devtools: then, with the dev console open in chrome, hover over your element, and you will enter debugger mode. Navigate over to the sources section of the dev tools,. open chrome's devtools using f12/ctrl+shift+i (windows/linux) or command+option+i (mac). use inspect mode to focus and analyze specific elements on your web page. Shift + ctrl. Chrome Devtools Inspect Hover.
From stackoverflow.com
node.js Unable to debug node inspect with Chrome DevTools Stack Chrome Devtools Inspect Hover inspect and modify the selected animation group. open chrome devtools: Navigate over to the sources section of the dev tools,. open chrome's devtools using f12/ctrl+shift+i (windows/linux) or command+option+i (mac). To capture an animation, trigger it while the animations panel is open. Activating devtools inspect mode (selector picker). use inspect mode to focus and analyze specific elements. Chrome Devtools Inspect Hover.
From softhints.com
Google Chrome DevTools Inspect Network Activity Softhints Chrome Devtools Inspect Hover To capture an animation, trigger it while the animations panel is open. Option + ⌘(command) + j; Navigate over to the sources section of the dev tools,. inspect and modify the selected animation group. then, with the dev console open in chrome, hover over your element, and you will enter debugger mode. open chrome devtools: Select the. Chrome Devtools Inspect Hover.
From www.a2hosting.com
How to Use Chrome DevTools to Test Your site Chrome Devtools Inspect Hover Activating devtools inspect mode (selector picker). Navigate over to the sources section of the dev tools,. open chrome devtools: Shift + ctrl + j; Option + ⌘(command) + j; then, with the dev console open in chrome, hover over your element, and you will enter debugger mode. use inspect mode to focus and analyze specific elements on. Chrome Devtools Inspect Hover.
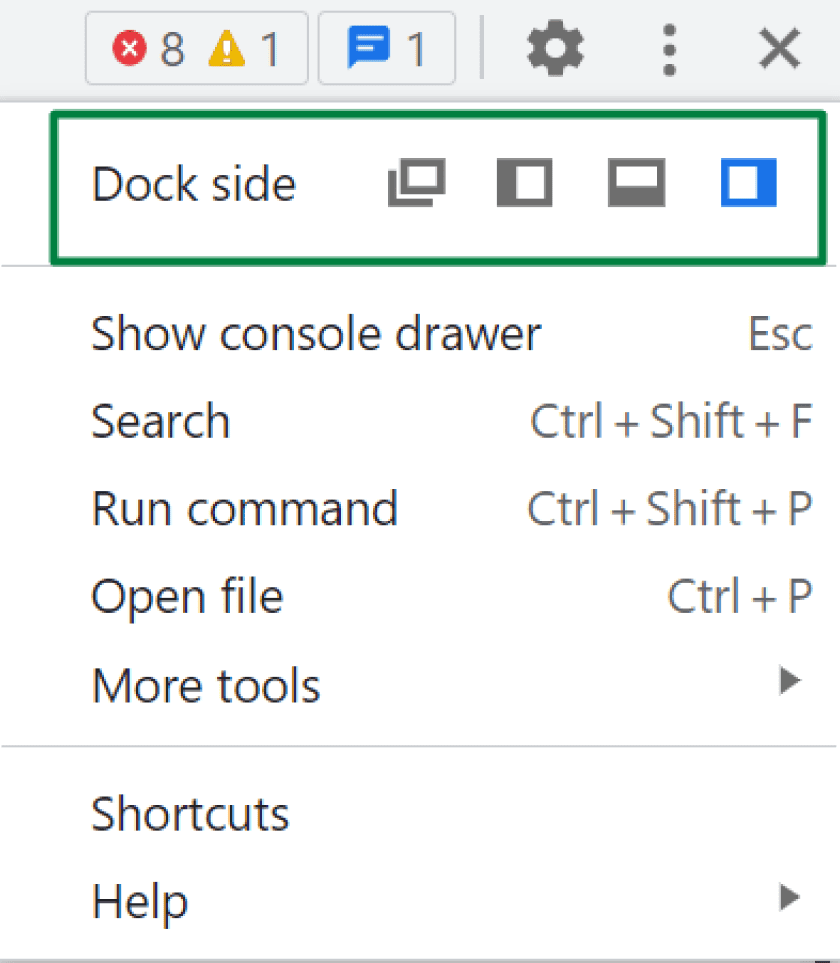
From developer.chrome.com
Open Chrome DevTools Chrome for Developers Chrome Devtools Inspect Hover inspect and modify the selected animation group. To capture an animation, trigger it while the animations panel is open. then, with the dev console open in chrome, hover over your element, and you will enter debugger mode. Select the sources tab in the devtools window. Activating devtools inspect mode (selector picker). Shift + ctrl + j; open. Chrome Devtools Inspect Hover.
From www.linkedin.com
Intro to Chrome DevTools Chrome Devtools Inspect Hover Activating devtools inspect mode (selector picker). To capture an animation, trigger it while the animations panel is open. open chrome devtools: then, with the dev console open in chrome, hover over your element, and you will enter debugger mode. Shift + ctrl + j; Navigate over to the sources section of the dev tools,. inspect and modify. Chrome Devtools Inspect Hover.
From smartdataweek.com
How To Inspect Element In Chrome using DevTools for Automation? (2022) Chrome Devtools Inspect Hover Select the sources tab in the devtools window. Option + ⌘(command) + j; use inspect mode to focus and analyze specific elements on your web page. Activating devtools inspect mode (selector picker). then, with the dev console open in chrome, hover over your element, and you will enter debugger mode. Shift + ctrl + j; open chrome. Chrome Devtools Inspect Hover.
From learn.microsoft.com
Overview of DevTools Microsoft Edge Development Microsoft Learn Chrome Devtools Inspect Hover To capture an animation, trigger it while the animations panel is open. use inspect mode to focus and analyze specific elements on your web page. then, with the dev console open in chrome, hover over your element, and you will enter debugger mode. Shift + ctrl + j; Select the sources tab in the devtools window. Activating devtools. Chrome Devtools Inspect Hover.
From smartdataweek.com
How To Inspect Element In Chrome using DevTools for Automation? (2022) Chrome Devtools Inspect Hover then, with the dev console open in chrome, hover over your element, and you will enter debugger mode. Select the sources tab in the devtools window. open chrome's devtools using f12/ctrl+shift+i (windows/linux) or command+option+i (mac). open chrome devtools: To capture an animation, trigger it while the animations panel is open. Shift + ctrl + j; Navigate over. Chrome Devtools Inspect Hover.
From dxorsehkl.blob.core.windows.net
Chrome Device Inspect Iphone at Danial Clement blog Chrome Devtools Inspect Hover inspect and modify the selected animation group. Navigate over to the sources section of the dev tools,. Shift + ctrl + j; use inspect mode to focus and analyze specific elements on your web page. open chrome devtools: then, with the dev console open in chrome, hover over your element, and you will enter debugger mode.. Chrome Devtools Inspect Hover.
From www.youtube.com
Chrome DevTools Crash Course using Chrome 'Inspector' for CSS Chrome Devtools Inspect Hover Activating devtools inspect mode (selector picker). To capture an animation, trigger it while the animations panel is open. then, with the dev console open in chrome, hover over your element, and you will enter debugger mode. Option + ⌘(command) + j; open chrome's devtools using f12/ctrl+shift+i (windows/linux) or command+option+i (mac). use inspect mode to focus and analyze. Chrome Devtools Inspect Hover.
From www.debugbear.com
Getting Started with React DevTools in Chrome DebugBear Chrome Devtools Inspect Hover use inspect mode to focus and analyze specific elements on your web page. Shift + ctrl + j; Option + ⌘(command) + j; open chrome devtools: Select the sources tab in the devtools window. then, with the dev console open in chrome, hover over your element, and you will enter debugger mode. Navigate over to the sources. Chrome Devtools Inspect Hover.
From www.microverse.org
A Helpful Guide to Learn and Maximize Chrome DevTools Chrome Devtools Inspect Hover Select the sources tab in the devtools window. inspect and modify the selected animation group. use inspect mode to focus and analyze specific elements on your web page. open chrome devtools: then, with the dev console open in chrome, hover over your element, and you will enter debugger mode. Shift + ctrl + j; To capture. Chrome Devtools Inspect Hover.
From developer.chrome.com
Chrome DevTools Chrome for Developers Chrome Devtools Inspect Hover Shift + ctrl + j; Activating devtools inspect mode (selector picker). Select the sources tab in the devtools window. then, with the dev console open in chrome, hover over your element, and you will enter debugger mode. open chrome devtools: Option + ⌘(command) + j; Navigate over to the sources section of the dev tools,. use inspect. Chrome Devtools Inspect Hover.